Was in der mobilen Version zu testen ist
Anzeige auf verschiedenen Bildschirmauflösungen und Browsern
Die wichtigsten Funktionen der Website funktionieren korrekt auf mobilen Geräten
Ladegeschwindigkeit und Reaktionsfähigkeit der Website auf mobilen Geräten
Einfache Navigation und Nutzung auf mobilen Geräten
Prüfung auf Anpassungsfähigkeit
Anpassungsfähigkeit bedeutet, dass die Website auf verschiedenen Geräten mit unterschiedlichen Bildschirmgrößen korrekt angezeigt wird – von großen Monitoren bis hin zu kleinen Smartphone-Bildschirmen.
Der Zweck der Anpassungsfähigkeitstests besteht darin, sicherzustellen, dass die Website:
- auf verschiedenen Bildschirmauflösungen korrekt angezeigt wird.
- Behält die Benutzerfreundlichkeit auf allen Geräten bei.
- Gewährleistet, dass alle Inhalte unabhängig von der Bildschirmgröße zugänglich sind.
Anpassungstests über das Mobiltelefon
Тестирование на реальных устройствах самый надежный способ протестировать сайт на реальных мобильных устройствах (смартфонах и планшетах) с разными операционными системами (iOS, Android) и браузерами (Chrome, Safari, Firefox).
Wir nehmen unser eigenes Telefon und öffnen unsere eigene Website. Lassen Sie uns ein paar echte manuelle Tests durchführen.
Beobachten:
- Seitenlayout:
- Block-Neuaufbau: Stellen Sie sicher, dass die Blöcke auf der Seite korrekt neu aufgebaut werden, wenn sich die Bildschirmgröße ändert.
- Horizontales Scrollen: Vermeiden Sie horizontales Scrollen auf mobilen Geräten.
- Prüfen Sie, wie die Seite bei verschiedenen Auflösungen aussieht (320px, 375px, 480px, 600px, 768px, 1024px, usw.)
- Stellen Sie sicher, dass der Inhalt nicht über die Bildschirmgrenzen hinausgeht.
- Navigation:
- Menüs: Stellen Sie sicher, dass die Menüs mobilfreundlich sind (Hamburger-Menüs).
- Links und Schaltflächen: Stellen Sie sicher, dass alle Links auf der Seite sichtbar sind und dass alle Schaltflächen groß genug sind, um mit dem Finger gedrückt zu werden.
- Interaktive ElementeFormulare
- : stellen Sie sicher, dass die Eingabefelder groß genug sind, um die Texteingabe auf mobilen Geräten zu erleichtern.
- Schaltflächen und Links: leicht anklickbar auf Touchscreens
- Der Text ist
- groß und auf mobilen Geräten gut lesbar.
- Zeilenabstand und Absatzeinrückung sind angenehm zu lesen.
- Wörter werden korrekt umgesetzt, damit der Text auf dem Bildschirm bleibt.
- Bilder und VideosBilder werden
- bei der Größenänderung des Bildschirms nicht verzerrt.
- Schieberegler (Flipping) funktionieren auf Touch-Geräten korrekt.
- Videos werden so skaliert, dass sie auf die Breite des Bildschirms passen
- Browserübergreifende Tests: Testen Sie in den gängigen mobilen Browsern: Chrome, Safari, Firefox, Edge.
Klicken Sie auf alle Schaltflächen, die Sie sehen, lesen Sie Seiten, öffnen Sie Fotos, sehen Sie Videos an, teilen Sie Seiten in sozialen Netzwerken – Ihre Aufgabe ist es, Ihre Website so weit wie möglich zu testen. Wenn Sie sehen, was Ihnen nicht gefällt oder unangenehm ist, machen Sie einen Screenshot, fügen Sie einen Link zu der Seite hinzu, beschreiben Sie das Problem und senden Sie ihn an Ihren Website-Entwickler.
Nicht immer wird Ihre Sicht des Problems richtig sein, denn die Hauptbesucher Ihrer Website sehen es vielleicht anders.
Wir testen die Anpassungsfähigkeit anhand von mehr als 25 Parametern. Möchten Sie eine Analyse der mobilen Anpassungsfähigkeit von Profis?
Testen der Anpassungsfähigkeit der mobilen Version auf einem Computer
Die meisten modernen Browser verfügen über Entwicklerwerkzeuge. Sie verfügen über einen Geräteemulationsmodus, mit dem Sie verschiedene Bildschirmauflösungen und sogar Gerätetypen (Telefone, Tablets) simulieren können. Dies ist ein sehr nützliches Werkzeug zum Testen. Öffnen Sie die Website im Browser und rufen Sie die Entwicklerkonsole auf.
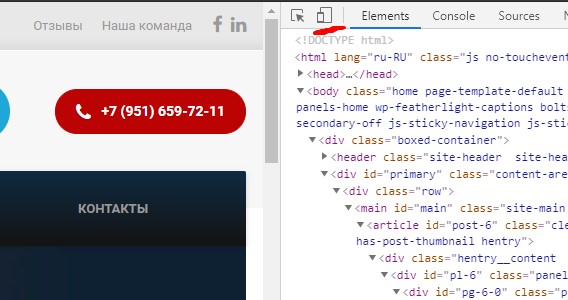
Chrome browser
- Um den Code anzuzeigen, verwenden Sie die rechte Maustaste, um das Menü zu öffnen und „Code anzeigen“ auszuwählen.
- Alternativ können Sie die Tastenkombination Strg+Shift+I verwenden, um die Entwicklerkonsole zu öffnen.
- Wenn Sie MacOS verwenden, verwenden Sie die Tastenkombination F12 oder Cmd+Opt+J.

FireFox, Edge und andere Browser
- Um den Code einer Webseite zu öffnen, gibt es je nach Gerät unterschiedliche Möglichkeiten. Für diejenigen, die eine Maus verwenden, mit der rechten Maustaste klicken und „Code anzeigen“ auswählen.
- Für diejenigen, die eine Tastatur verwenden, drücken Sie Strg+Shift+K, um die Entwicklerkonsole zu öffnen.
- Für Mac-Benutzer entweder F12 oder Cmd+Opt+K drücken.
Safari
Um zu beginnen, müssen Sie die Entwicklerkonsole aktivieren:
- Gehen Sie zu „Einstellungen“ und wählen Sie das „Erweitert“ -Panel aus. Unten finden Sie das Kontrollkästchen „Entwicklermenü in der Menüleiste anzeigen“ – aktivieren Sie es. Verwenden Sie Cmd + Opt + C, um die Konsole zu öffnen.
- Klicken Sie auf das Symbol für das Mobiltelefon, um zu sehen, wie die Website auf Telefonen dargestellt wird. In der Konsole können Sie beliebte Telefon-/Tablet-Marken auswählen und die Website auf ihnen testen.
Kommentar zu Testergebnissen
„Die Konsole ahmt die Funktionsweise einer mobilen Website nach, aber tatsächliche Fehler sollten immer noch am besten auf einem echten Handy betrachtet werden. Wenn Sie diese Methode verwenden, erhalten Sie eine allgemeine Vorstellung von der Funktionalität der Website, können aber Fehler in ihrer Funktionsweise nicht identifizieren.“
Google Mobile-Tests
Um eine Vorstellung davon zu bekommen, ob Suchmaschinen Ihre mobile Version der Website richtig sehen, nutzen Sie Testdienste:
Funktionsweise der mobilen Version
Bei den Funktionstests der mobilen Version der Website wird überprüft, ob alle Elemente der Benutzeroberfläche und alle Funktionen korrekt funktionieren. Dieser Punkt ist von entscheidender Bedeutung, da die Nutzer in der Lage sein sollten, alle wichtigen Aktionen auf der Website durchzuführen, unabhängig davon, von welchem Gerät aus sie auf die Website zugreifen.
Funktionstests per Telefon
- Navigation:
- Menu: Stellen Sie sicher, dass alle Menüpunkte korrekt geöffnet werden und zu den richtigen Seiten führen.
- Links und Schaltflächen: Alle Menüpunkte werden korrekt geöffnet und führen zu den richtigen Seiten.
- Seitenübergänge: Interne Links, Schaltflächen „Mehr“, „Zurück“, „Weiter“ usw.
- Überprüfen Sie die Funktion der Site-Suche.
- Formulare:
- Überprüfen Sie alle Textfelder, Dropdown-Listen, Radiobuttons und Kontrollkästchen. Die Texteingabe ist korrekt und die Felder sind begrenzt (z. B. ist die Eingabe von Buchstaben in ein Telefonnummernfeld verboten).
- Überprüfen Sie das Senden aller Formulare auf der Website: Kontaktformulare, Registrierungsformulare, Anmeldeformulare, Bestellformulare usw. Stellen Sie sicher, dass die Daten korrekt gesendet und vom Server verarbeitet werden.
- Stellen Sie sicher, dass Fehlermeldungen korrekt und für den Benutzer verständlich angezeigt werden.
- Überprüfen Sie die Nachrichten über den erfolgreichen Versand oder einen Fehler.
- Interaktive Elemente:
- Überprüfen Sie das Klicken aller Schaltflächen (korrekte Reaktion auf einen Klick, Übergang zur richtigen Seite, Ausführung der Aktion).
- Überprüfen Sie die korrekte Funktion der Filter.
- Überprüfen Sie das Scrollen von Folien in Karussells.
- Popups: Stellen Sie sicher, dass sie durch Klicken auf das „X“, die Schaltfläche „Schließen“ oder außerhalb des Fensters geschlossen werden können.
- Bilder und Videos: Überprüfen Sie, ob alle Bilder und Videos korrekt angezeigt werden. Stellen Sie sicher, dass interaktive Elemente (z. B. die Schaltfläche „Wiedergabe“) funktionieren.
- Für Online-Shops: Überprüfen Sie die Funktionsweise der Registrierung, des Warenkorbs, des Hinzufügens von Produkten zum Warenkorb und der Bestellabwicklung. Durchführung der Zahlung.
Leistung der mobilen Version der Website
Unter Leistung versteht man die Ladegeschwindigkeit und die Reaktionsfähigkeit einer Website auf Benutzeraktionen. Schlechte Leistung kann zu verlorenen Besuchern, geringeren Umsätzen und schlechteren Platzierungen in Suchmaschinen führen.
Der Zweck von Leistungstests:
- Messung der Ladegeschwindigkeit der Website auf mobilen Geräten.
- Identifizierung von Problemen, die die Ladezeiten verlangsamen.
- Optimieren Sie die Website, um die Leistung zu verbessern.
Um die Download-Geschwindigkeit zu analysieren, verwenden Sie
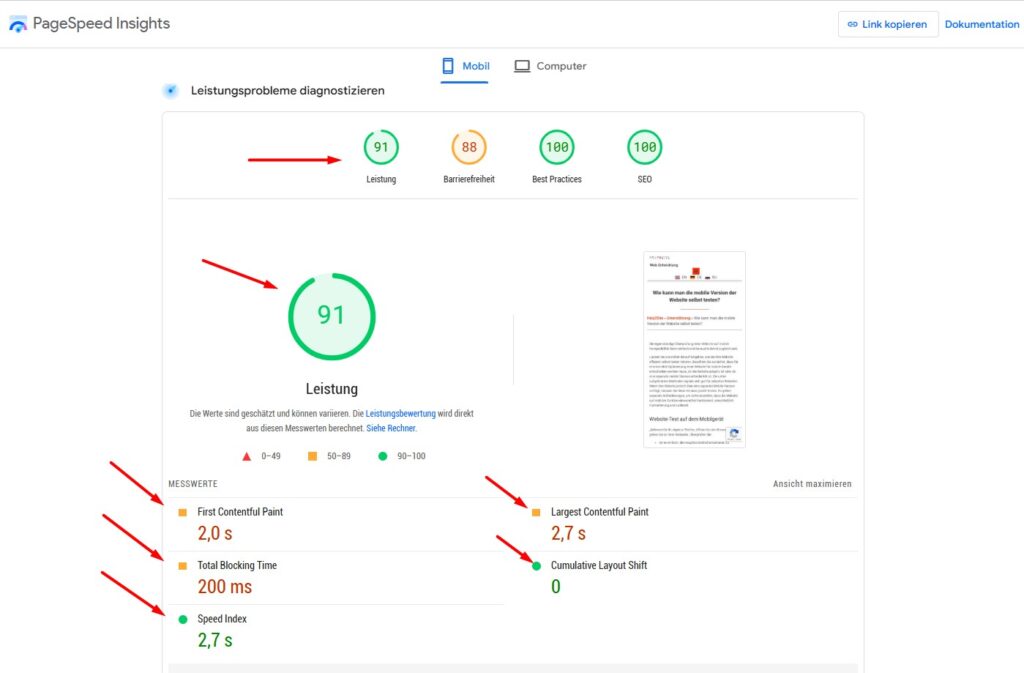
Google PageSpeed Insights. Dies ist eines der beliebtesten und praktischsten von Google entwickelten Tools. Es analysiert die Download-Geschwindigkeit sowohl auf Desktop- als auch auf Mobilgeräten, gibt eine Leistungsbewertung ab und liefert Empfehlungen zur Optimierung.
Durchführen von Tests:
- Geben Sie die URL der Website in das ausgewählte Tool ein: In der Regel reicht es aus, die Adresse der Hauptseite der Website einzugeben.
- Warten Sie auf die Analyseergebnisse: Das Tool wird die Website analysieren und einen Bericht erstellen.

Leistungsanalyse:
- Achten Sie auf die Gesamtleistungsbewertung: Üblicherweise wird eine Skala von 0 bis 100 verwendet, wobei 100 die beste Bewertung ist.
- Folgende Metriken sind zu beachten:
- First Contentful Paint (FCP): Zeit bis zum Rendern des ersten Inhaltselements auf der Seite.
- Largest Contentful Paint (LCP): Zeit bis zum Rendern des größten Inhaltselements auf der Seite.
- Time to Interactive (TTI): Zeit, bis die Seite vollständig interaktiv ist, d.h. bis der Benutzer mit den Elementen interagieren kann.
- Speed Index: Die durchschnittliche Geschwindigkeit, mit der der sichtbare Teil der Seite geladen wird.
Benutzerfreundlichkeit der mobilen Version der Website
Die Usability-Tests der mobilen Version geben Aufschluss über die Einfachheit und Benutzerfreundlichkeit der Website auf mobilen Geräten.
Zu den wichtigsten Parametern der Benutzerfreundlichkeit gehören:
- Verständliche Struktur und Navigation
- Einfache und intuitive Navigation: Der Benutzer findet leicht die gewünschten Abschnitte und Informationen.
- Logische Struktur: Gruppierung von Inhalten nach Kategorien, Aufteilung in Hauptseite, Unterseiten und Abschnitte.
- Menü: Zugänglich, mit verständlichen Namen der Menüpunkte.
- Bequeme Nutzung der Suche auf einem mobilen Gerät.
- Links und Schaltflächen sind groß genug, um mit dem Finger berührt zu werden.
- Inhalt und Darstellung
- Schriftarten sind klar, ausreichend groß, mit optimalen Abständen.
- Kontrast zwischen Text und Hintergrund.
- Benutzerfreundliche Formulare, Schaltflächen, geeignet für die Touch-Eingabe.
- Aktualität: Informationen sind frisch und nützlich. Minimale „Füllwörter“ – der Text sollte verständlich und nicht überladen sein.
- Touch-Bedienung
- Bequeme Nutzung der Website auf einem Touchscreen.
- Gesten (Wischen, Tippen, Zoomen) werden korrekt verarbeitet.
- Bildschirmausrichtung: Korrekte Anzeige der Seite sowohl im Hoch- als auch im Querformat.
- Feedback
- Kontaktformulare sind bequem für die Kontaktaufnahme mit dem Support.
- Bestätigungen von Aktionen sind eingerichtet: Benachrichtigungen, die den erfolgreichen Abschluss von Aufgaben bestätigen (z. B. das Senden eines Formulars).
- Bewertungen: Es besteht die Möglichkeit, Bewertungen abzugeben und zu lesen.
- Intuition: Ist die Benutzeroberfläche der Website für die Benutzer verständlich? Können sie die gewünschten Aktionen einfach und ohne zusätzliche Anweisungen ausführen?
- Bezahlung und Bestellabwicklung (für Online-Shops): Ist es bequem, Produkte in den Warenkorb zu legen, eine Bestellung aufzugeben und mit einem mobilen Gerät zu bezahlen?
Diese Parameter beeinflussen gemeinsam, wie Benutzer die Website wahrnehmen, wie bereitwillig sie sie nutzen und ob sie wiederkommen.
Regelmäßige Usability-Tests helfen dabei, Fehler zu finden und zu beheben, die Absprungrate zu senken und die Benutzerfreundlichkeit zu verbessern, was sich wiederum auf die Platzierung in Suchmaschinen auswirkt.
Andere Möglichkeiten zum Testen
Es gibt andere Möglichkeiten, um auf Emulatoren zu testen, verschiedene Website-Analysatoren, sowohl kostenpflichtig als auch kostenlos. Diese Dienste sind jedoch hauptsächlich für Fachleute konzipiert und das Verständnis der Testergebnisse kann schwierig sein. Für Ihre eigene Website-Tests sollten die oben genannten Methoden jedoch mehr als ausreichend sein und Sie können den Rest Ihrem Website-Entwickler überlassen.
Technischer Support und Feedback
Wenn Sie technische Unterstützung benötigen oder Fragen haben, die nach Durchsicht der verfügbaren Materialien nicht gelöst werden können, kontaktieren Sie uns bitte über das Feedback-Formular.


