Можно ли самому протестировать мобильную версию сайта? Давайте подробно разберемся как проходит проверка мобильной версии сайта. Мы сами используем эти этапы в работе и при тестировании и при разработке сайтов.
Статистика показывает, что от 60 до 95% заходов на сайт происходит с мобильных устройств. Поэтому, важно что бы мобильная версия сайта, как и сам сайт, соответствовала ожиданиям пользователя и обеспечивала качественный пользовательский опыт.
Тестирование мобильной версии сайта проходит на:
Отображение на разных разрешениях экранов и в разных браузерах
Основные функции сайта работают корректно на мобильных устройствах
Скорость загрузки и отзывчивость сайта на мобильных устройствах.
Удобство навигации и использования на мобильных устройствах
Тестирование на адаптивность
Адаптивность означает, что сайт корректно отображается на разных устройствах с разными размерами экранов — от больших мониторов до маленьких экранов смартфонов.
Цель тестирования адаптивности. Необходимо убедиться, что сайт:
- Корректно отображается на разных разрешениях экранов.
- Сохраняет удобство использования на разных устройствах.
- Обеспечивает доступность всего контента независимо от размера экрана.
Тестирование на адаптивность через мобильный телефон
Проверка мобильной версии на реальных устройствах самый надежный способ протестировать сайт на мобильных устройствах (смартфонах и планшетах) с разными операционными системами (iOS, Android) и браузерами (Chrome, Safari, Firefox).
Тестирование мобильной версии сайта: берём собственный телефон, открываем наш ресурс. Проведём реальное ручное тестирование на мобильных устройствах.
Смотрим:
- Макет страницы:
- Перестроение блоков: убедитесь, что блоки на странице перестраиваются корректно при изменении размера экрана.
- Горизонтальная прокрутка: избегайте горизонтальной прокрутки на мобильных устройствах.
- Проверить, как сайт выглядит на разных разрешениях (320px, 375px, 480px, 600px, 768px, 1024px и т. д.)
- Убедитесь, что контент не выходит за границы экрана.
- Навигация:
- Меню: убедитесь, что меню удобно использовать на мобильных устройствах (гамбургер-меню).
- Ссылки и кнопки: убедитесь, что все ссылки на странице видны, все кнопки достаточно большие для нажатия пальцем.
- Интерактивные элементы
- Формы: убедитесь, что поля ввода достаточно большие для удобного ввода текста на мобильных устройствах.
- Кнопки и ссылки: легко нажимаются на сенсорных экранах
- Типографика: удобно ли вам читать
- Текст крупный и легко читается на мобильных устройствах.
- Межстрочный интервал и отступы между абзацами комфортны для просмотра.
- Слова переносятся корректно, чтобы текст не выходил за пределы экрана.
- Изображения и видео
- Изображения не искажаются при изменении размера экрана.
- Слайдеры (перелистывание) работает корректно на сенсорных устройствах.
- Видео масштабируется в зависимости от ширины экрана
- Кросс-браузерное тестирование: Проверить в популярных мобильных браузерах:
Chrome, Safari, Firefox, Edge.
Нажимаете на все кнопки какие видите, читаете страницы, открываете фотографии, смотрите видео, делитесь страницами в соц. сетях – ваша задача проверка на мобильном устройстве как можно больше ваш вариантов использования. Увидели что вам не нравится или неудобно – сделали скриншот, добавили ссылку на страницу, описали проблему и отправьте это вашему разработчику.
Не всегда ваш взгляд на проблему будет правильным, потому что основные посетители могут видеть его по другому.
Мы проводим тестирование адаптивности более чем по 25 параметрам. Хотите анализ адаптивности мобильной версии от профессионалов?
Тестируем адаптивность мобильной версии на компьютере
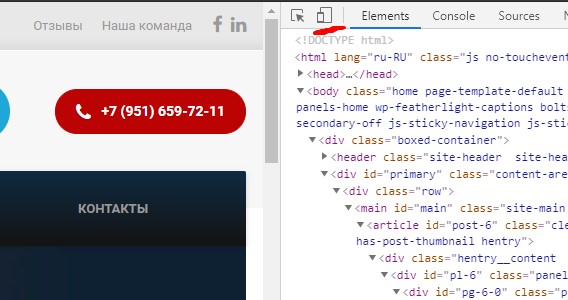
В большинстве современных браузеров есть инструменты разработчика, поэтому следующий этап — проверка мобильной версии в инструментах разработчика. В них есть режим эмуляции устройств, который позволяет имитировать различные разрешения экранов и даже типы устройств (телефоны, планшеты). Это очень полезный инструмент для проверки. Открываем в браузере сайт и вызываем консоль разработчика.
Тестирование мобильной версии сайта в браузере Chrome
- при помощи мыши – правой клавишей открываем меню и выбираем “Посмотреть код”
- при помощи клавиатуры – Ctrl+Shift+I откроется консоль разработчика
- для MacOS – F12 или Cmd+Opt+J

Как протестировать мобильную версию в FireFox, Edge и другие браузеры
- при помощи мыши – правой клавишей открываем меню и выбираем “Посмотреть код”
- при помощи клавиатуры – Ctrl+Shift+K откроется консоль разработчика
- для MacOS – F12 или Cmd+Opt+K
Мобильная версия в Safari
Для начала вам нужно включить консоль разработчика:
- Настройки (Preferences) и перейдите к панели «Продвинутые» (Advanced). В самом низу вы найдёте чекбокс “Show Develop menu in menu bar” поставьте галочку. Для вызова консоли используйте – Cmd+Opt+C
- Наживаем на значок мобильного телефона и вы уведите как сайт отображается на телефонах. В консоли можно выбрать популярные марки телефонов / планшетов и протестировать сайт на них.
Консоль имитатор работы сайта на мобильном телефоне, поэтому фактические ошибки все таки лучше смотреть на живом телефоне. Воспользовавшись данным методом вы получите общее представление о работе сайта, но выявить ошибки в работе вам не удастся.
Автоматизированное тестирование мобильной версии сайта
Существуют онлайн-сервисы, которые позволяют проверить адаптивность сайта на разных разрешениях экранов. Они делают скриншоты сайта на разных устройствах и предоставляют отчет.
Для получения представление правильно ли видят поисковые машины вашу мобильную версию сайта воспользуйтесь тестовыми сервисами:
- От Google – https://search.google.com/test/mobile-friendly
- От Bing – https://www.bing.com/webmaster/tools/mobile-friendliness
- От Яндекса, он расположен в Вебмастере
Другие способы тестирования
Есть еще способы тестирования на эмуляторах, разных сайтах анализаторах сайтов, как платных так и бесплатных. Но все эти сервисы больше рассчитаны на профессионалов и сложны в понимании результатов тестирования. Вам же для проверки собственного сайта приведенных выше способов более чем достаточно остальное доверьте своему разработчику сайта.
Функциональность мобильной версии
Тестирование мобильной версии сайта на функциональность — это проверка того, что все элементы интерфейса и функциональные возможности работают правильно. Этот пункт критически важен, так как пользователи должны иметь возможность выполнять все ключевые действия на сайте, независимо от того, с какого устройства они зашли.
Тестирование на функциональность через телефон
Открываем веб-ресурс на смартфоне и так же проводим «ручное» тестирование мобильной версии.
Что входит в проверку функциональности при тестировании мобильной версии на мобильных устройствах:
- Навигация:
- Меню: убедитесь, что все пункты меню корректно открываются и ведут на правильные страницы.
- Ссылки и кнопки: все пункты меню корректно открываются и ведут на правильные страницы.
- Переходы между страницами: внутренние ссылки, кнопки «Подробнее», «Назад», «Вперед» и т.д.
- Проверить работу поиска по сайту.
- Формы:
- Проверить все текстовые поля, выпадающие списки, переключатели, чекбоксы. Ввод текста корректен и поля ограничены (есть запрет на ввод букв в поле для номера телефона)
- Проверить отправку всех форм на сайте: формы обратной связи, регистрации, авторизации, оформления заказа и т.д. Убедитесь, что данные отправляются корректно и обрабатываются сервером.
- Убедиться, что сообщения об ошибках отображаются корректно и понятно для пользователя.
- Проверить сообщения об успешной отправке или ошибке.
- Интерактивные элементы:
- Проверить нажатие всех кнопок (корректная реакция на клик, переход на нужную страницу, выполнение действия).
- Проверить корректность работы фильтров
- Проверить прокрутку слайдов в Каруселях
- Попапы: убедиться, что они закрываются при нажатии на «крестик», кнопку «Закрыть» или вне области окна.
- Изображения и видео: проверить, что все изображения и видео отображаются корректно. Убедиться, что интерактивные элементы (например, кнопка «Воспроизвести») работают.
- Для интернет-магазинов: проверить работу регистрации, корзины заказа, добавление товаров в корзину и оформление заказа. Проведение оплаты.
Этот план позволит вам детально протестировать мобильную версию веб-страниц на функциональность, обнаружить баги и убедиться в стабильной работе всех элементов на мобильных устройствах.
Как открыть мобильную версию страницы на компьютере подробно расписано в блоке — тестирование адаптивности.
Мы проводим тестирование функциональности мобильной версии по 40 параметрам. Хотите анализ с рекомендациями для оптимизации мобильной версии от профессионалов?
Производительность мобильной версии сайта
Протестировать мобильную версию на производительность — это проверка скорости загрузки и отзывчивость страниц на действия пользователя. Плохая производительность может привести к потере посетителей, снижению конверсии и ухудшению позиций в поисковой выдаче.
Цель тестирования мобильной версии на производительность:
- Измерить скорость загрузки сайта на мобильных устройствах.
- Выявить моменты, которые замедляют загрузку.
- Оптимизировать сайт для улучшения производительности.
Для анализа скорости загрузки используйте
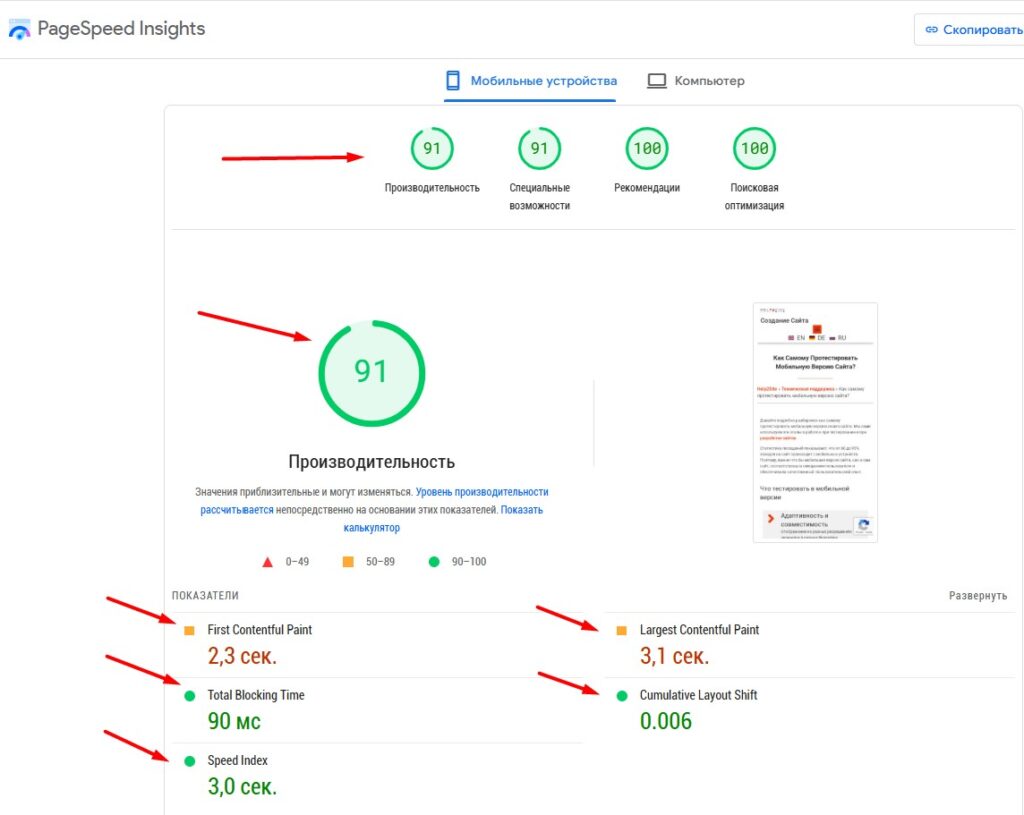
Google PageSpeed Insights. Это один из самых популярных и удобных инструментов , разработанный Google. Он анализирует скорость загрузки как на десктопных, так и на мобильных устройствах, дает оценку производительности и предоставляет рекомендации по оптимизации.
Проведение тестирования:
- Введите URL сайта в выбранном инструменте: Обычно достаточно ввести адрес главной страницы сайта.
- Дождитесь результатов анализа: Инструмент проанализирует сайт и предоставит отчет.

Анализ результатов:
- Обратите внимание на общую оценку производительности: Обычно используется шкала от 0 до 100, где 100 — наилучший результат.
- Изучите метрики, на которые стоит обратить внимание:
- First Contentful Paint (FCP): Время до отрисовки первого элемента контента на странице.
- Largest Contentful Paint (LCP): Время до отрисовки самого большого элемента контента на странице.
- Time to Interactive (TTI): Время до полной интерактивности страницы, когда пользователь может взаимодействовать с элементами.
- Speed Index: Средняя скорость загрузки видимой части страницы.
Изучите блок «Диагностика» с рекомендациями по оптимизации. Таким образом можно проверить любую страницу на сайте.
Необходимо отметить, что проведение оптимизации потребует обращения к профессионалу. Вы можете обратиться к своему разработчику сайта или к нашим специалистам.
Удобство использования мобильной версии сайта
Тестирование юзабилити мобильной версии даст оценку простоты и удобства использования сайта с мобильных устройств.
Основные параметры юзабилити включают:
- Понятная структура и навигация
- Простая и интуитивная навигация: пользователь легко находит нужные разделы и информацию.
- Логичная структура: группировка контента по категориям, разделение на главную, подстраницы и разделы.
- Меню: доступно, с понятными названиями пунктов.
- Удобно пользоваться поиском на мобильном устройстве
- Ссылки и кнопки достаточно большие для нажатия пальцем
- Контент и его представление
- Шрифты четкие, достаточно крупные, с оптимальными интервалами.
- Контраст между текстом и фоном
- Удобные формы, кнопки, подходящие для сенсорного ввода
- Актуальность: информация свежая и полезная. Минимум «воды» — текст должен быть понятным и не перегруженным
- Сенсорное управление
- Удобно пользоваться сайтом на сенсорном экране
- Корректно обрабатываются жесты (свайпы, тапы, масштабирование)
- Ориентация экрана: корректное отображение страницы и в портретной и в альбомной ориентации
- Обратная связь
- Контактные формы удобны для связи с поддержкой
- Настроены подтверждения действий: уведомления, подтверждающие успешное выполнение задач (например, отправка формы).
- Отзывы: есть возможность оставлять и читать отзывы.
- Интуитивность: Понятен ли пользователям интерфейс сайта? Легко ли они могут выполнить нужные действия без дополнительных инструкций?
- Оплата и оформление заказа (для интернет-магазинов): eдобно ли добавлять товары в корзину, оформлять заказ и производить оплату с мобильного устройства?
Эти параметры вместе влияют на то, как пользователи воспринимают сайт, насколько охотно его используют и возвращаются ли на него снова.
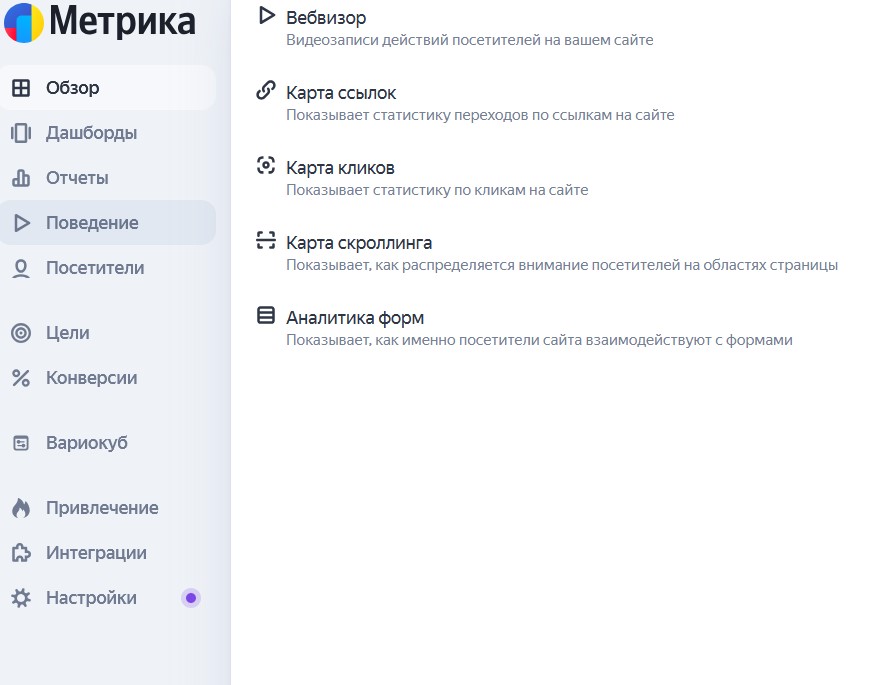
Полезным инструментом анализа удобства сайта для посетителей есть сервис Яндекс.Метрики с такими отчетами как Вебвизор и Карты. В вебвизоре вы можете проанализировать записанную сессию посещения.
В картах: клики, ссылки, скроллинг, находим их в Яндекс.Метрики -> Карты -> Карта кликов | Карта ссылок | Карта скроллинга

Регулярное тестирование юзабилити помогает находить и исправлять ошибки, снизит количество отказов и улучшать пользовательский опыт что отразится на рейтинге в поисковых системах.


