Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Table of Contents
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние — ссылки на страницы или объекты внутри сайта. К этому типу относятся — меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например — передачи веса страниц.
- Внешние — ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
- абсолютные — это полное расположение страницы в интернете. Например: https://help2site.com/web-development/
- относительные — относительный путь от данной страницы к нужной странице. Например: /web-development/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.com ссылка на другой сайт | такой тип ссылки невозможен |
| внутренние | https://help2site.com/web-development/ внутренняя ссылка на этот же сайт, но она приведена как абсолютная | /web-development/ внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки «видны пользователям» ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и Наши работы. Как видите слова «полезная информация» являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна — это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip — это когда вы подводите мышь к объекту и всплывает пояснительный текст. Пример.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь — это url в виде:
- https://help2site.com/ — внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
- /contct-us/ — внутренняя ссылка на страницу сайта
- #glava5 — внутренняя ссылка на якорь установленный на данной странице
- /contact-us#glava5 — внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
name
Атрибут «name» задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>
Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка «Наверх», для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p>
<p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p>
<p><a href="#top">Наверх</a></p>
target
Атрибут «target» задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: |
описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.com/support/" target="_blank"></a>
Открывать ссылку в новом окне так же можно через атрибут — noopener.Пример — наши работы
title
Атрибут «title» задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>
Пример — Наверх
rel
Атрибут «rel» определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: |
Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как «та страница о компании». Нужен в SEO, если вы назвали страницу «О компании» как «Мы крутые ребята и там типо о нас есть материал». По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next | Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow | Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| sponsored | Ссылки, размещенные в качестве рекламы или за плату. Google ввел с сентября 2019 года. |
| ugc | Помечаются ссылки размещенные пользователями в комментариях. Google ввел с сентября 2019 года. |
| noreferrer | Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение |
| noopener | Открытие ссылки в новом окне, без возможности обращения к объекту window исходной страницы. Это ваша безопасность. |
| prefetch | Указывает, что надо заранее кэшировать указанный ресурс. |
| prev | url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search | url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
| sidebar | Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. |
| tag | Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up | url родительской страницы. |
rev
Атрибут «rev» в отличие от «rel» описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>
shape
Атрибут «shape» задает параметры активной области, действителен только на изображениях включенных в объект. Проблема — работает не со всем браузерами. Значения:
- circle — Область в виде круга.
- default — Область по умолчанию (прямоугольная).
- poly — Полигональная область произвольной формы.
- rect — Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg">
<map name="link">
<p><a href="url" shape="circle">логотип</a></p>
</map>
</object>
tabindex
Атрибут «tabindex» определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры «TAB». Применяется при создании специализированных сайтов с ограничениями. Например — сайты для слепых.
<a tabindex="число">...</a>
type
Атрибут «type» применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас — доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.Как создать ссылку в WordPress
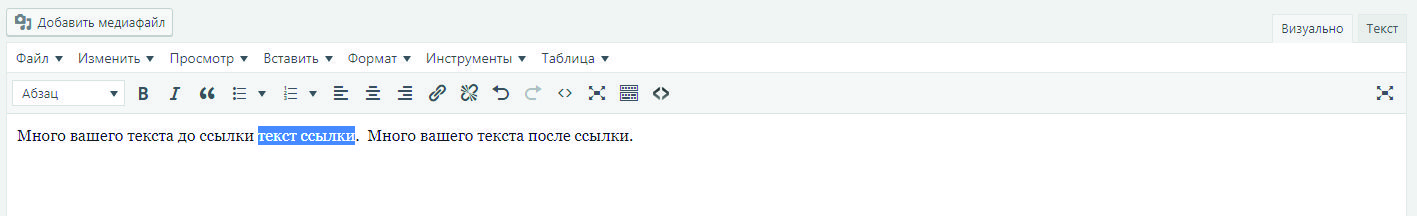
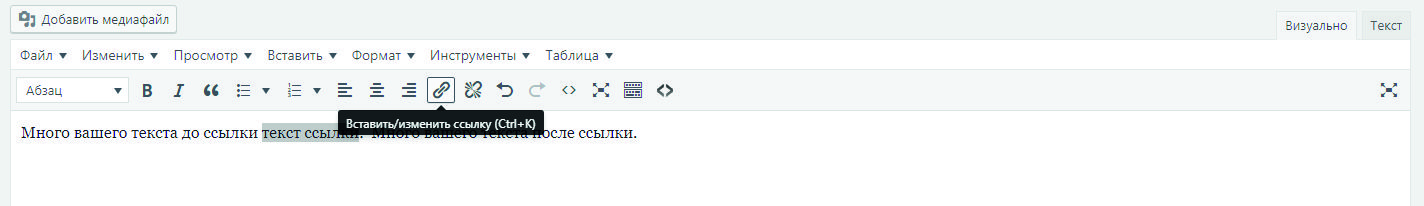
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку Вставить/изменить ссылку.

В открывшемся окне вставьте адрес ссылки (на фото «/blog»), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию «нет» и «nofollow», подробнее про rel) и «Цель» (это атрибут target со значением «Нет» (значение по умолчанию — _self) или «Новое окно»(значение — _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете «nofollow», то CMS автоматически вам подставит rel="nofollow noopener noreferrer"
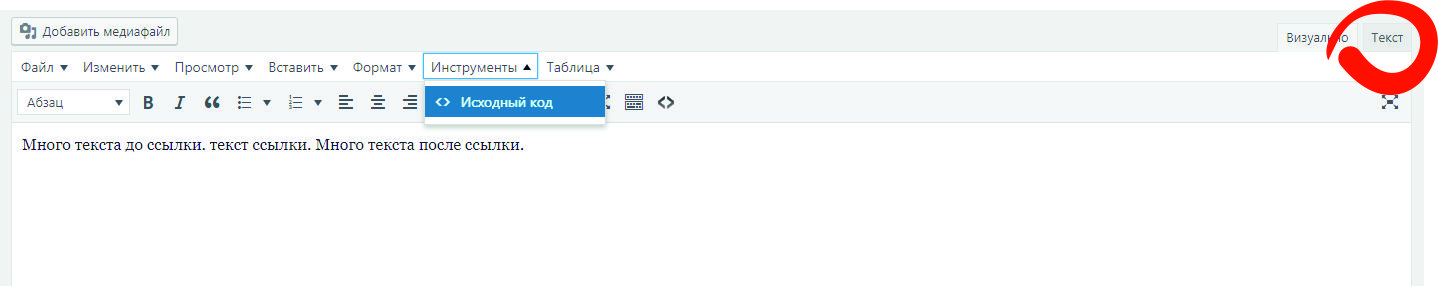
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку «Текст». Найти нужный элемент и отредактировать его. 
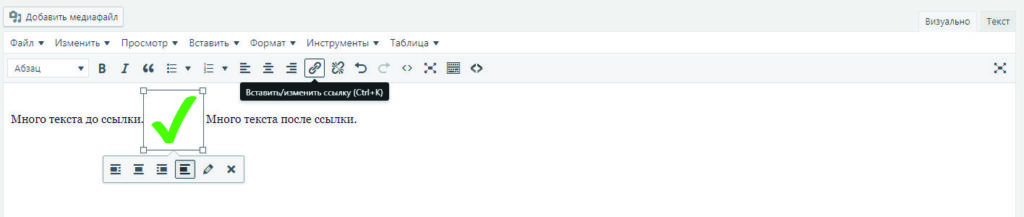
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти — оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на «Вставить/изменить ссылку» и дальше аналогично работе с текстом.

Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте «битые» ссылки
Бонус — как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте. Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>
Добавляем код к тексту
ваш текст до <a class="tooltip" href="#">подсказки<span>текст подсказки</span></a>
И получаем: ваш текст до подсказки
Удачи вам! и если что звоните-пишите.
